8位颜色值在某些低版本浏览器不兼容
问题描述
css 属性 color 使用了8位颜色值,导致某些低版本浏览器不兼容(不生效)。
举例:
color:#000000a3解决方案
方案一:将 8 为颜色值改为 rgba 值
举例:
color: rgba(0, 0, 0, 0.64);8 位颜色值和 rgba 值相关转换方法
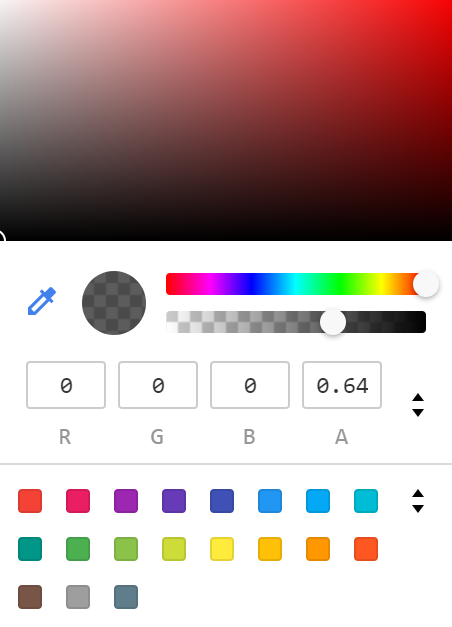
方法一:使用 chrome 浏览器的开发者工具
1、输入 8 位颜色值,点击右侧的上下箭头 2、得到 RGBA 值,点击弹窗以外的区域
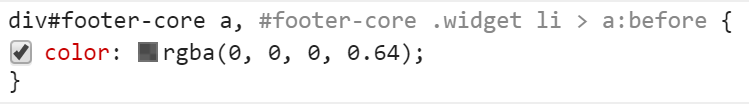
2、得到 RGBA 值,点击弹窗以外的区域 3、得到 css 代码
3、得到 css 代码
参考资料
1、Android 颜色,6位和8位数颜色的区别和应用
